What are Safari experimental WebKit features on iOS?
The Safari advanced settings on iOS contain a specific menu called Experimental WebKit features. What are these settings? Should I turn off them? I’ll explain what are those experimental features and what to do with them.
Safari experimental WebKit features on iOS are mostly useful for developers that want to try some of the new features implemented in Safari but not activated by default yet or that have been recently enabled. Each entry in this menu corresponds to a specific feature, enabling or disabling it could change the behavior of your Safari browser, should you do it? I’ll answer this and will also detail each of these features.
What are Safari experimental WebKit features useful for?
Web development is evolving very quickly, new technologies are out every month, and new features are released in every new version of Safari, the Apple web browser. It can be very complicated for the developers to be sure that the web applications they develop are compatible with these new features, or if the new technologies released can be used inside their web applications to make them even better.
The Safari experimental WebKit features help the developers to test the features that will be released in the next version of Safari, or a new technology available but not so much used yet. The developers can enable or disable each of these WebKit features during their tests.
You can find more information on Safari resources here.
Should I turn off experimental WekKit features?
The short answer is no, you should not change anything in this menu if you do not know what is the meaning of the feature.
Some of these features are enabled by default, it can be because Apple wants to allow web developers to try what happens when they disable it, or because the feature has been enabled in one of the last versions of Safari. Disabling a feature could change the behavior of Safari and therefore add some bugs you could not understand.
These features are focused on web development and you should not have to change anything in this menu. But a bad update could be released with bugs, which could decrease the battery health faster for example. This is the only case where a manual change from you could be required until Apple releases a fix, but it’s rarely really needed.
If you or someone else changed anything in this menu without understanding the meaning of the feature, you should reset the values to the default ones.
How to reset experimental WebKit features?
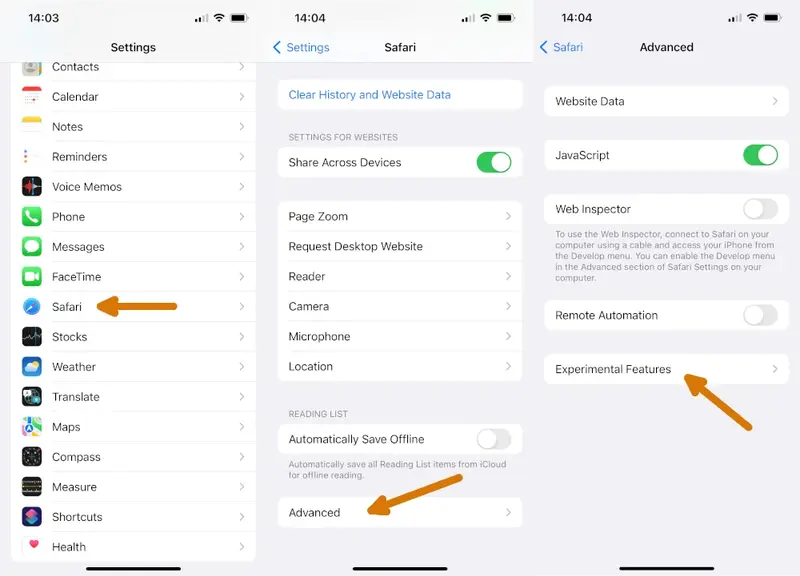
- Open settings on your iPhone or iPad
- Open the Safari settings
- Scroll to the bottom and open Advanced
- Scroll to the bottom and open Experimental Features/

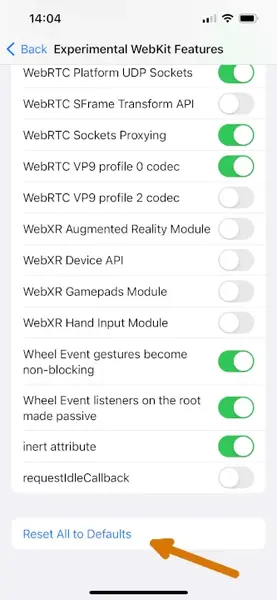
- Scroll to the very bottom and click on Reset All to Defaults

- That’s it, all the experimental WebKit features values have been reset to default ones
What experimental WebKit features should be on?
If you do not want to reset all the values to defaults and just want to be sure what are the values at default, here is the list of enabled features :
The experimental WebKit features that should be on in iOS 17 are:
- :focus-visible pseudo-class
- :has() pseudo-class
- AccessHandle API
- Aspect ratio of </img> from width and height
- Async clipboard API
- Blank anchor target implies rel=noopener
- Block top-level redirects by third-party iframes
- BroadcastChannel Origin
- CSS Accent Color
- CSS Aspect Ratio
- CSS Cascade Layers
- CSS Color 4 Color Types
- CSS Container Queries
- CSS Containment
- CSS Gradient Premultiplied Alpha Interpolation
- CSS Individual Transform Properties
- CSS Motion Path
- CSS Overscroll Behavior
- CSS overflow: clip support
- CSS subgrid support
- CSS text-align-last property
- CSSOM View Smooth Scrolling
- Canvas Color Spaces
- Cross-Origin-Embedder-Policy
- Cross-Origin-Opener-Policy
- Defer async scripts until DOMContentLoaded or first-paint
- Dialog Element
- Disallow sync XHR during page dismissal
- Experimental MediaSource Inline Painting
- Fetch API Request KeepAlive
- File System Access API
- Form requestSubmit
- GPU Process: DOM Rendering
- GPU Process: WebGL
- Generic Text Track Cue API
- HDR Media Capabilities
- ImageBitmap
- In-Process Cookie Cache
- Intersection Observer
- Lazy image loading
- Mask WebGL Strings
- Media Capabilities Extensions
- Media Session API
- MediaRecorder
- NSURLSession WebSocket
- Opus audio decoder
- Paint Timing
- PerformanceNavigationTiming
- Permissions API
- Prefer Page Rendering Updates near 60fps
- Private Click Measurement Fraud Prevention
- Referrer Policy attribute
- Remote Playback API
- RequestVideoFramCallback
- Resize Observer
- Resolution media feature
- Service Worker Navigation Preload
- SharedWorker
- SpeechRcognition API
- Storage API
- Swap Processes on Cross-Site Navigation
- Synthetic Editing Commands
- TranformStream API
- UserGesture Promise Propagation
- Visual Viewport API
- Vorbis audio decoder
- Web Animations composite operations
- Web Animations mutable timelines
- Web Autentication
- Web Locks API
- Web Share API Level 2
- WebGL 2.0
- WebGL via Metal
- WebRTC Encoded Transform API
- WebRTC H264 LowLatency encoder
- WebRTC Platform TCP Sockets
- WebRTC Platform UDP Sockets
- WebRTC Sockets Proxying
- WebRTC VP9 profile 0 codec
- WebRTC VP9 profile 2 codec
- Wheel Event gestures become non-blocking
- Wheel Event listeners on the root made passive
- inert attribute










Comments
Post your comment